 Wastee Food Sharing app
Wastee Food Sharing app
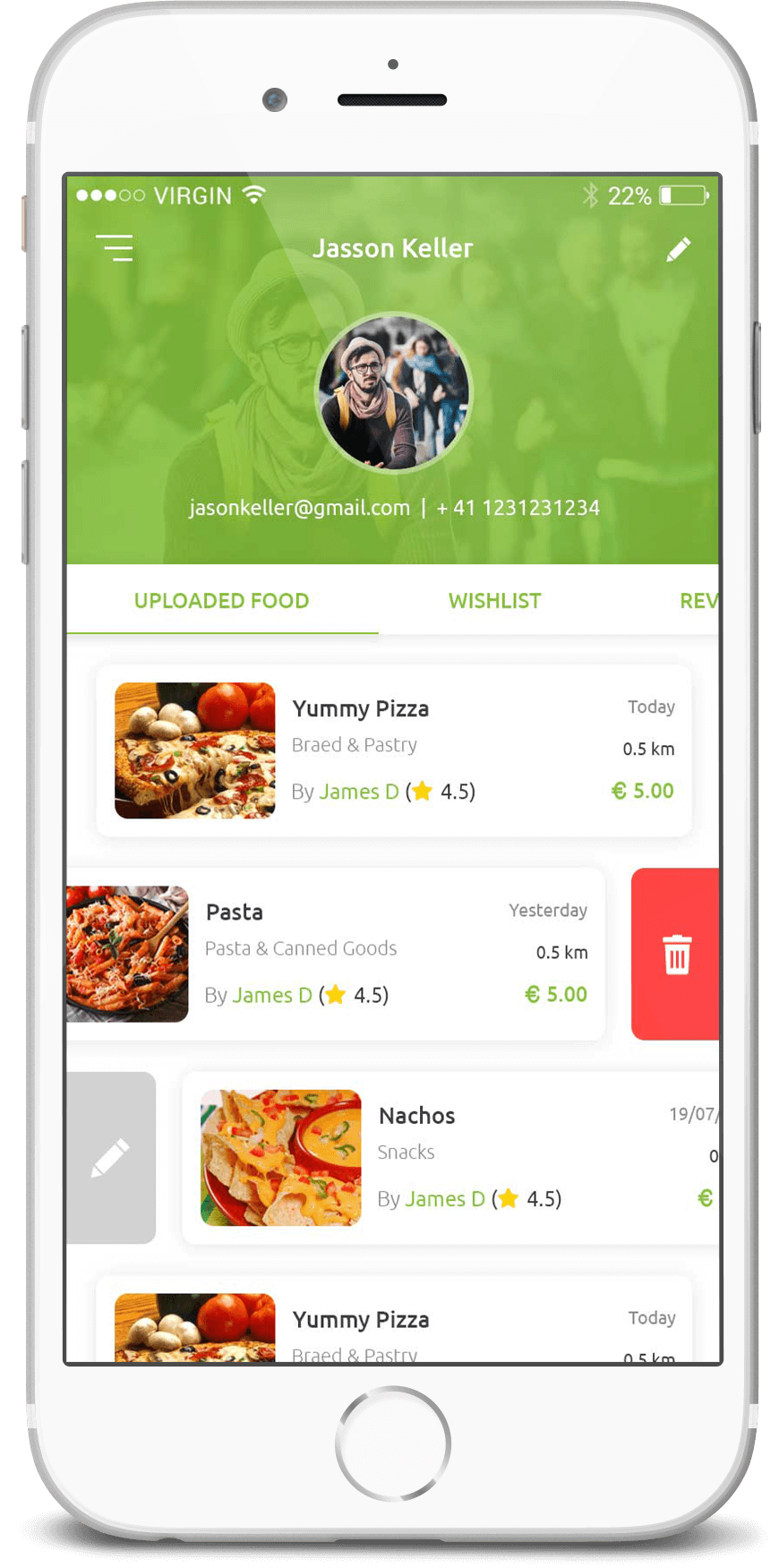
Wastee connects you with your neighbors to easily share your excess food instead of garbaging it. All you need to do is add photo, title, description, and price of food. You can also share your food free of cost. After reviewing your food, any nearby neighbor might send you an offer. If you are satisfied with the buyer's offer, you can accept his/her proposal or counter the offer. You can negotiate for the food you are interested in and make a deal at a price convenient to both the persons. You can chat with your buyers, and with live tracking, buyers can directly pick up the food. It's quite simple. You can also subscribe to add more food products. So, Wastee works like a food flea market around the corner where you can easily share your remnants.
Each year, one-third of the food produced globally is wasted. So, the client wanted to make a world where the produced food is used. Moreover, stores make money on unsold items instead of throwing it away; users enjoy great meals at a reasonable price or free of cost; most importantly, the environment gets positive results of the decrease in food waste and the export of greenhouse gasses. With this thoughtful idea, he approached Hyperlink InfoSystem to develop an online platform that allows users to buy or sell wasted food from anywhere. We have developed an Android and iOS platform application where people can find a shop and place their orders through an app. The best app we developed which helps people to sell their surplus food through the Wastee app.

 Sign up/Login
Sign up/Login Forgot Password
Forgot Password Edit User Profile
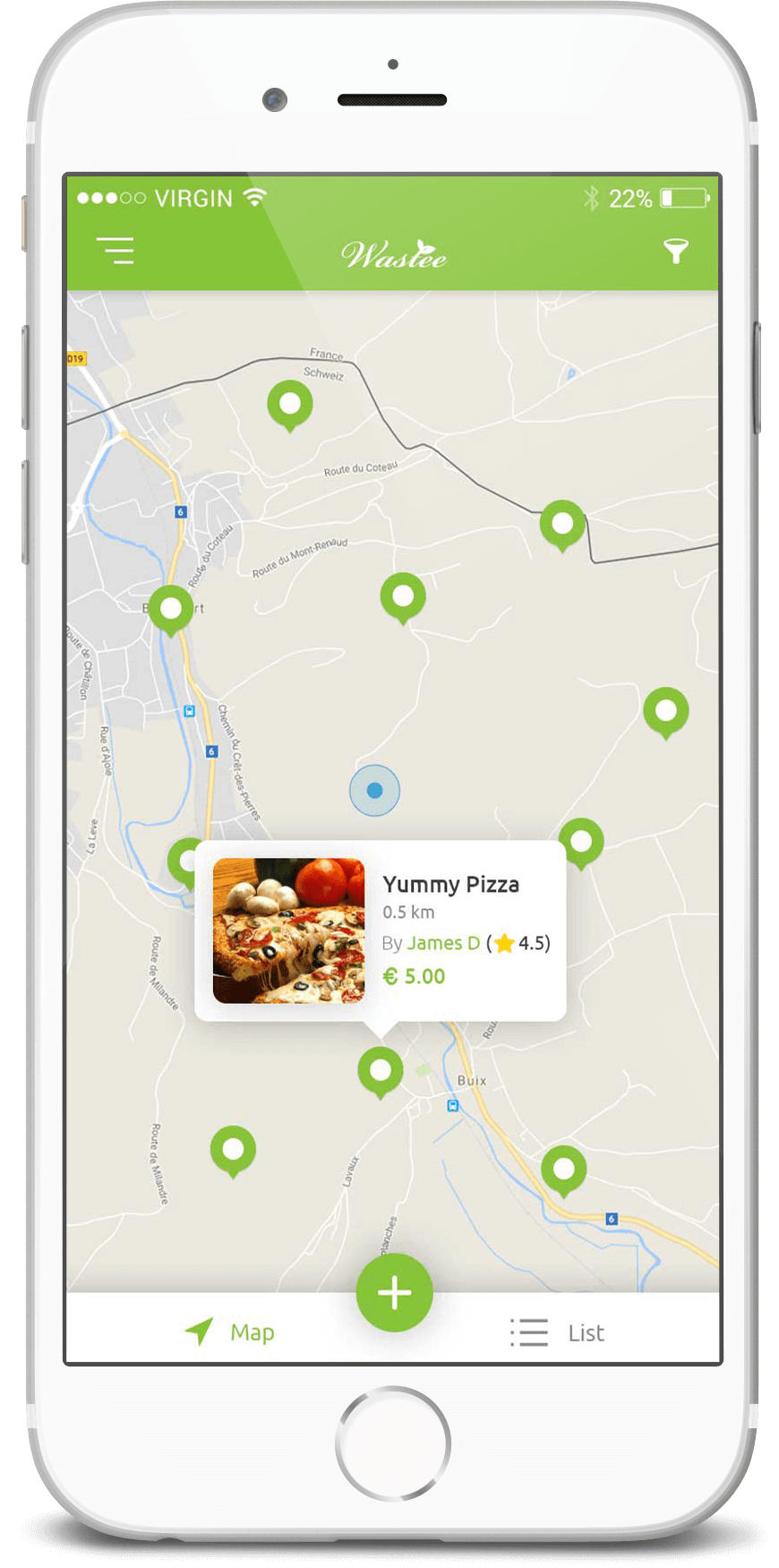
Edit User Profile Search Food With Map Functionality
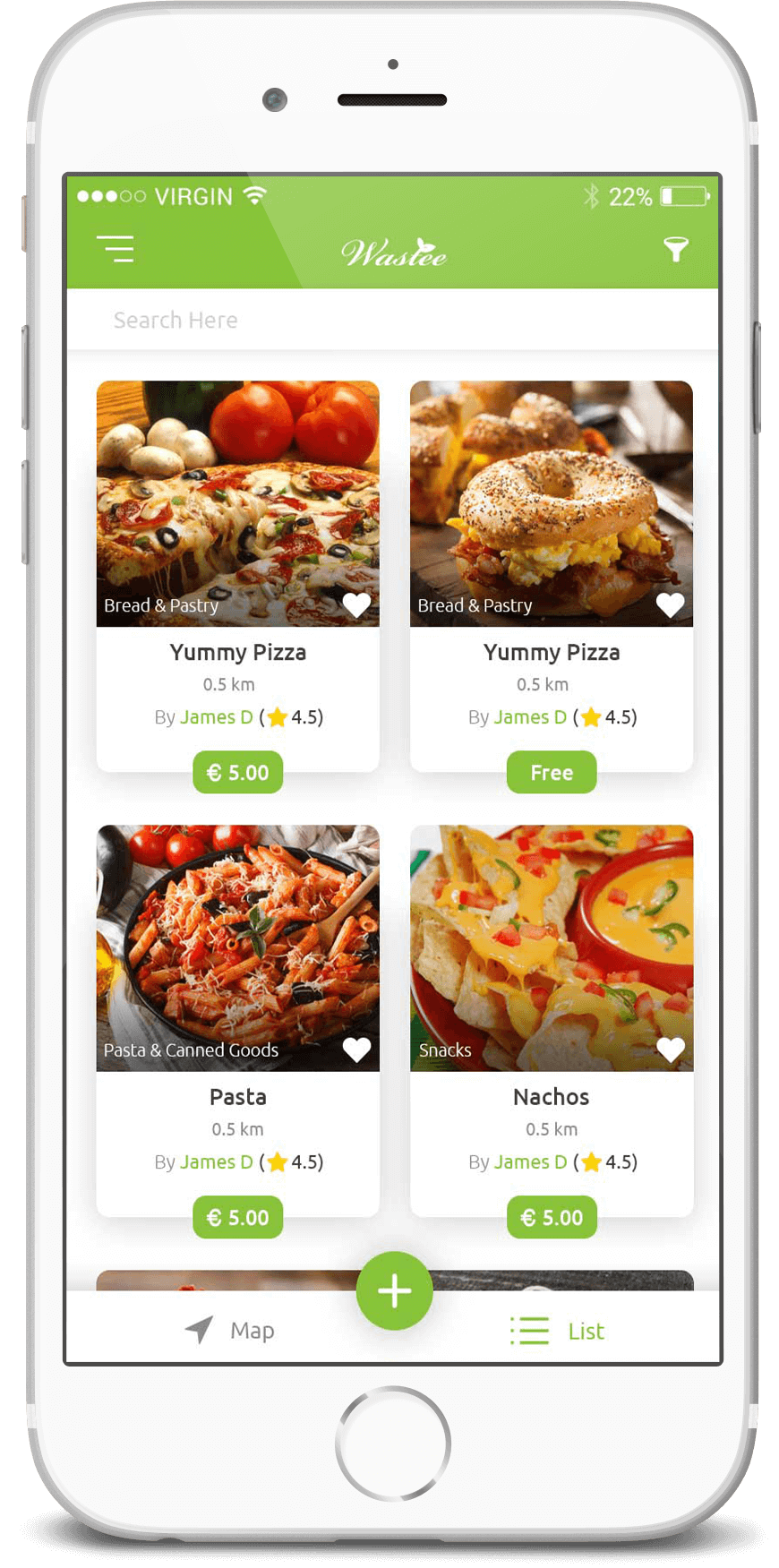
Search Food With Map Functionality Search Food With Filtering Functionality
Search Food With Filtering Functionality Seller
Seller Chat
Chat Buyer
Buyer Rate & Reviews
Rate & Reviews Report Any Spam
Report Any Spam Subscription
Subscription




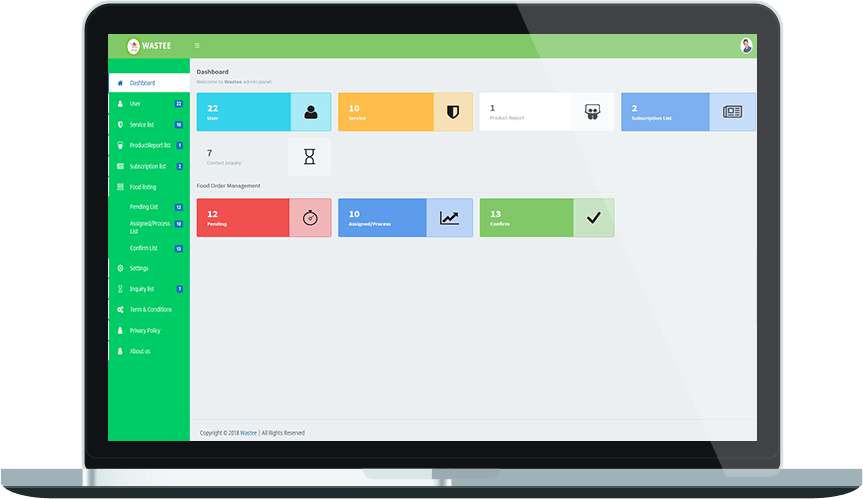
 User Management
User Management Service List Management
Service List Management Product Report List Management
Product Report List Management Subscription Management
Subscription Management Food Order Listing Management
Food Order Listing Management Settings
Settings Inquiry List Management
Inquiry List Management
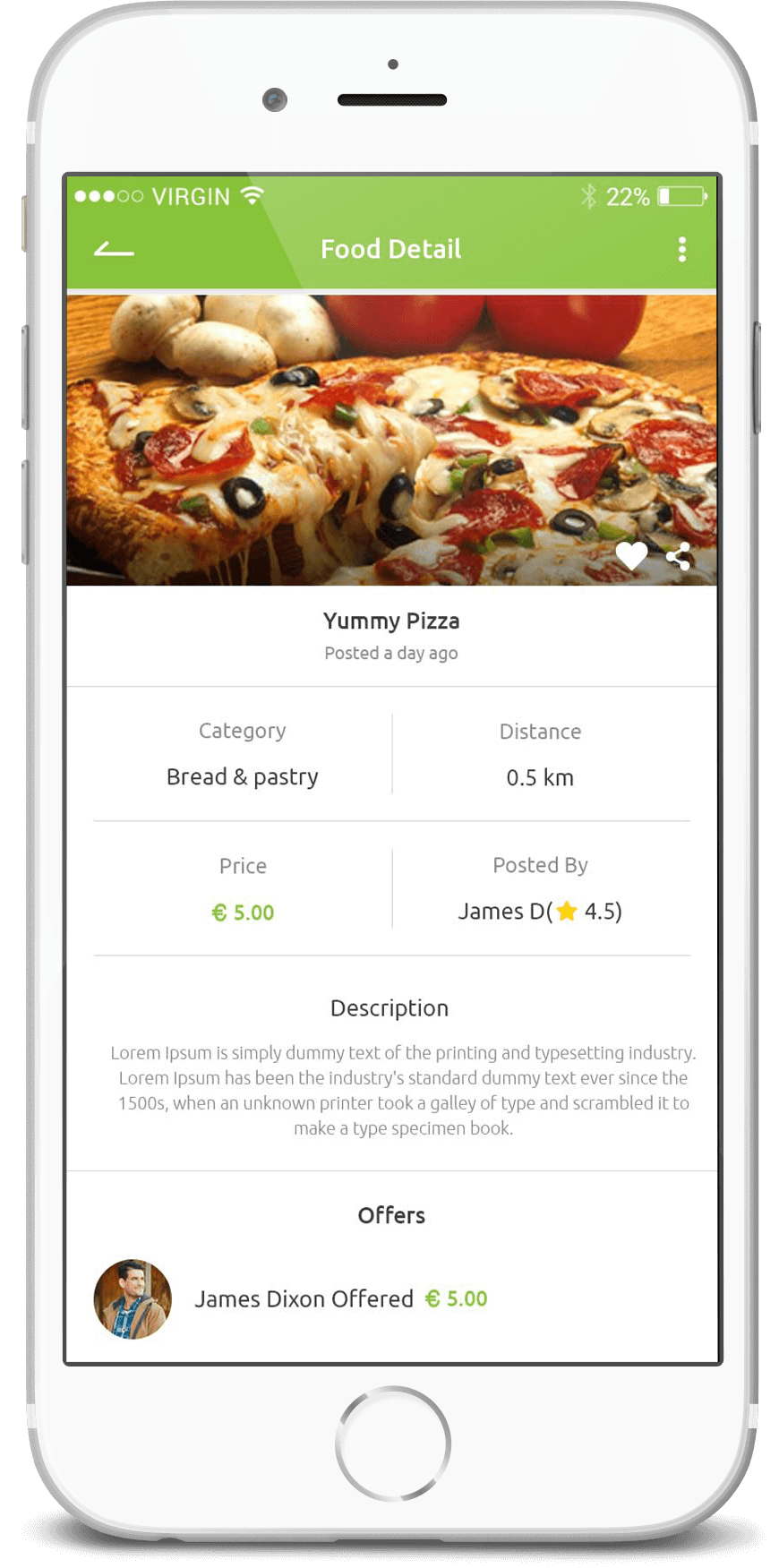
When sellers add any food to sell, multiple buyers often make offers on that particular food. Even buyers and sellers can counteroffer on that food. So, it was a challenging task for our developers to display each offer and counteroffer on that food list. To solve this problem, we show the offer on the food detail screen; later, we redirect that user to another screen where the buyer or seller can review proposals and make a reasonable counteroffer.
Android OS Support:
5 to 7
Development:
Java using Android Studio 3.0.1
Android Supported Devices:
480x800, 720x1280, 1080x1920, 1440x2560
Language Support:
English, German
iOS OS Support:
iOS 9.0 and Later
Development:
Swift using Xcode
iOS Supported Devices:
iPhone 5, iPhone 5S, iPhone 6, iPhone 6S, iPhone 6 Plus, iPhone 6S, iPhone 7, iPhone 7 Plus
Language Support:
English, German
Framework: CodeIgniter
Technology: PHP, MySQL
API: JSON format
Browser/Device Compatibility:
Mozilla Firefox: Min 40.0 to Max 46.0 version
Google Chrome: Min 44.0 to Max 51.0 version
Internet Explorer: Min 10.0 to Max 11.0 version
Apple Safari: Min 8.0 to Max 9.1 version


 +1 309 791 4105
+1 309 791 4105